Values and Benefits of Rules Driven Dynamic Forms

This blog is written for decision makers on UI projects, typically architects or software leads as well as front-end software developers. The topic is broadly applicable to different user interaction paradigms (Web, Mobile App, Chat, etc.).
This blog is the first part of a two-part series. To read part two, click here.
Writing forms is a very common activity. Simple forms are easy to handle with most frameworks; however, dynamic forms are difficult to develop and maintain, and the difficulty typically increases exponentially.
What do we mean by dynamic forms? These are forms in which:
- The total set of potential questions is large, as is often the cases with many business processes nowadays. Of course, for good usability we only want to ask the relevant questions for the current user's case.
- And, more interestingly, the set of questions to ask depends on answers from previous questions (previous steps) and/or from external data. This leads to independent questionnaire paths for various users.
When the number of questions is large, we typically see that the total number of paths increases (usually exponentially) and overwhelms the development team. Programing all of these in code puts an enormous burden on the front-end development and testing teams, and it is difficult to maintain and to scale up.
Additionally, it leads to difficulties reusing code across different use cases and user interaction paradigms.
To compound these problems, the business wants the questions to be changed relatively frequently. We wish we could give the business analysts who understand the use cases some tools so that they can maintain the questionnaires without code changes in the web front end and the mobile app. Additionally, for the mobile app, we would want a solution where we do not even need to request the user to update the app on their devices for any changes to the questionnaires.
To give you a concrete example, it’s typical for a travel insurance claim to have hundreds of different conditions and different paths in the process of collecting all the data for a claim. In such use cases, many questions need to be asked:
- There are several reasons for submitting an insurance claim, ranging from a cancelled trip to lost luggage, injuries, sickness, etc.
- It can affect one or multiple persons on the trip.
- The questions may be different based on the policy the user has subscribed to.
- There are different questions and flows if the trip is cancelled before or after departure.
- We also need to collect various justification documents and expense claims.
- The validation rules on what can be entered are very complex and vary on inputs and previous data (for example, how much total is claimed in this claim, and how much was already claimed in the year).
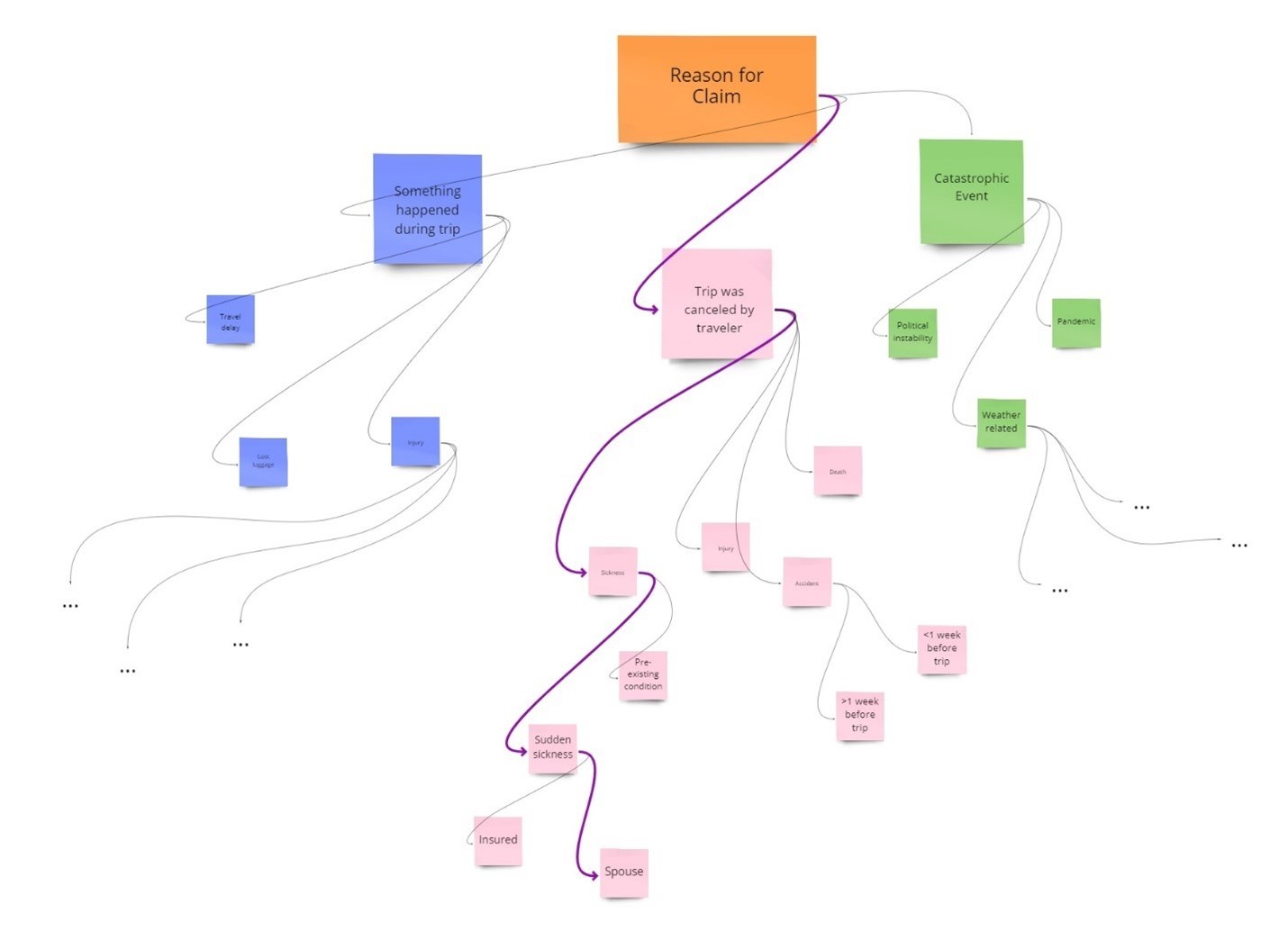
The list goes on and on. Below is a visual representation of how the flow quickly becomes complex. From this, we can start to grasp the complexity such use cases bring (and this diagram only scratches the surface):

One elegant solution to these problems is to use a rule system to define the model for the dynamic form independently of how it is rendered in the front-end UI and device. The model specifies what questions to ask at each step of the process and what paths the flow of questions take. It can specify simple to arbitrarily complex validation rules. It’s a need we are seeing in many industries that have complex processes—to name a few: Healthcare, finance, education, state agencies and insurance.
This is not new. Various model/view design patterns have been used in front end development. So, the core design concept is very much familiar to UI teams.
What is new is the use of a rule system to define the model. This enables a user to apply simple to complex logic to conditionally specify what controls to render, what validations to apply and what flow to follow. Corticon.js as a low-code, easy-to-use rules system allows business analysts familiar with the problem domain to create and, most importantly, maintain the model.
The separation of concerns from the UI code responsible from rendering the questionnaire has multiple benefits:
- Organizations can deploy new questionnaires faster, as this model enables creating client-side components (or renderers) that are reusable across different questionnaires.
- The model can run in process with the UI (usually convenient with Web Apps) or can be deployed as easily as a remote service (Serverless on AWS, Azure or GCP) or as plain Node server. This is usually more convenient for Mobile App (IOS, Android) as it allows users to update the model frequently without having to update the mobile app.
- Organizations can reach more constituents faster, as the same model can be used to drive dynamic questionnaires on different platforms. The model is abstract enough and can be reused to implement a UI rendering component on different platforms—for example, on a mobile device and a desktop browser app.
- Reduce the load on IT organizations as the decision services can be created by business analysts that better understand the business problem. That is, business specialists can directly author the rules driving the forms and thus are able, for example, to add or easily change some questions without front end code changes.
- UI Front end developers can focus on the usability and not have to worry about the “business rules” driving which questions need to be asked at each step.
- Doing UI refresh becomes much easier as the same model can be reused across different rendering UI.
- Testing is greatly improved as:
- The model can be unit and system tested before integration. And the entire process can be automated and be part of a CI/CD pipeline.
- Any change by the business analysts can be validated by the business group.
In conclusion, if you are dealing with complex or dynamic forms, consider using Corticon.js to model what questions to ask, what flow to take the user along and what validations to set. You will save lots of development time up front and you will also get more agility maintaining these forms. Check our open source solution at Github Dynamic Forms.
Learn more about Corticon.js here. And to read the next blog in this two-part series, click here.

Thierry Ciot
Thierry Ciot is a Software Architect on the Corticon Business Rule Management System. Ciot has gained broad experience in the development of products ranging from development tools to production monitoring systems. He is now focusing on bringing Business Rule Management to Javascript and in particular to the serverless world where Corticon will shine. He holds two patents in the memory management space.
Next:
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Security and Compliance
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.

