Can Stronger Customer Service Protect Your Website and Brand from Disaster?

Customer service plays such an important role in the relationship between a brand and its customers. However, just because you’re doing business online doesn’t mean you can skimp on the responsibility that would usually fall to your customer service team. Your website needs to be equipped with a strong customer service strategy so all customers receive the service and support they deserve.
As the recent crisis has demonstrated, businesses can't afford to be without a digital presence. In fact, I’d take that a step further and say that businesses must have a strong digital presence in order to ensure business continuity—not just to survive a global crisis, but to thrive in this modern era of marketing and sales.
And at the center of this digital presence needs to sit a solidly built website.
Now, people launch new websites every day. However, the sheer act of creating an attractive and intuitive website isn’t enough to ensure its survival or success.
In order for a website to serve your business and your audience well, it needs to be as effective at marketing, selling to, and supporting your customers as any of your team members would be. Which means building an omnichannel customer service experience that’s ready to serve your visitors, leads, and customers wherever, whenever, and however they need it.
Today, we're going to look at different areas of your website where customer service elements need to be present and how they’ll make a huge difference in your customer relationships starting Day 1.
Creating a Strong Customer Service Strategy for Your Website
It’s not just brick-and-mortar businesses that have to be capable of providing timely, consistent, and professional responses to customers. Websites have to be equipped with similar capabilities.
Here are some of the customer service features that customers have come to expect from digital brands:
Intuitive and Accessible Design
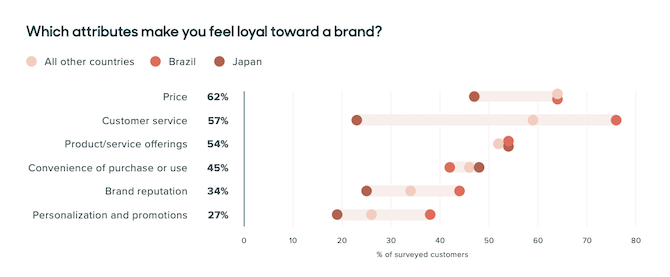
According to The Zendesk Customer Experience Trends 2020 report, 74% of consumers have strong, loyal ties to certain brands. That’s the good news.
However, consumers indicated that, besides price, the quality of customer service is one of the biggest influences on their loyalty to a brand:

So, if you fail to meet or exceed their expectations in that respect, that enduring customer loyalty is going to be hard to come by.
That’s why you have to start by building a website that’s intuitive, accessible, and mobile-friendly. This foundation will ensure that your website and all its customer service channels are available to anyone and everyone who needs assistance.
There’s another reason why you should prioritize these website traits when working on your customer service strategy:
By ensuring that every visitor can easily access, read, and understand the information on your site, you decrease the amount of unnecessary inquiries they’d otherwise make to your customer service team. This frees your team up to focus on high-priority inquiries and allows them to more efficiently and effectively serve customers that need them most.
This, in turn, will leave everyone with a more positive impression of your company and help reinforce their loyalty.
Optimized Website Search
This isn’t something that’s traditionally considered a digital customer service channel. However, an optimized search bar can do wonders for improving navigability and discoverability on a website.
This goes back to my last point: By turning your website into a powerful self-service channel, customers with the most urgent and pressing of matters can seek out the help of your team.
As for what I mean by "optimized," I’m referring to search bars equipped with predictive search.
According to Zendesk’s report, companies that use more customer data within their digital customer service experiences experience huge gains:
- Support issues get resolved 36% faster
- Wait times drop by 79%
Of course, there are many ways to use data in customer service (as we’ll soon see), but the first place you should put it to work for you is in the search bar.
For unregistered visitors, predictive search will automatically suggest the most relevant matches—from various parts of your website, blog, inventory, archives, etc.—in less than a second.
For registered users, predictive search can go deeper, pulling from the individual’s behavior history with the website and brand, making personalized suggestions that better match their search intent.
Either way, predictive search can more quickly move visitors and customers to key engagement and conversion areas on your site.
A Complete Contact Page
When website chatbots were all the rage a couple years back, I started to notice a trend of contact pages being buried in the footer of websites and contact forms being removed from those pages altogether.
Thankfully, I think businesses have started to get the message that this is a key part of the relationship a visitor or customer has with a website. If they absolutely cannot find the answer to their question or resolution to their issue anywhere else, this is where they will go for help.
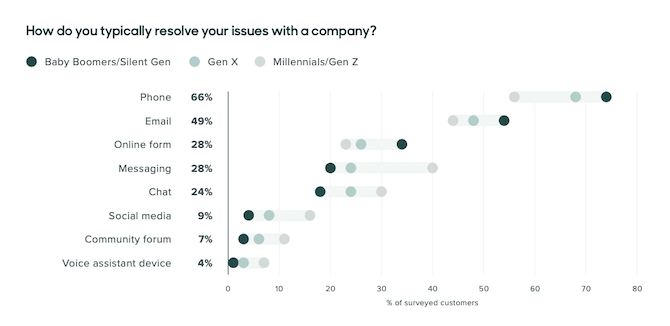
And that’s because the three most popular forms of issue resolution can be found here:
- Phone
- Online form

So, when you build out your contact page, make sure it accounts for all these channels as well as other relevant details to help prospects and customers get in touch with your company. For instance:
- Company address (the headquarters, at least)
- Phone number with click-to-call functionality built in
- Email address
- Locations (if applicable)
- Department contact details (when relevant)
- Hours of availability
The contact form is another critical element for this page. Depending on the complexity of your company’s infrastructure, you may find it valuable to use conditional logic so that your forms change based on the type of inquiry and automatically direct queries to the right people the first time.
Considering that 68% of consumers get annoyed when they have to deal with being transferred between departments, a contact form could do a lot of good to cut down on this frustration and allow your team to more quickly resolve open issues and questions.
Chatbot and/or Live Chat
Messaging and chat are the next two most popular forms of issue resolution that customers prefer. And now that websites have started to scale back on this feature, website chat has become a much more valuable tool because only the brands that absolutely need it are using it.
If you do find a website chat feature useful, your best bet is to power it with both an AI chatbot as well as live chat. Here’s why:

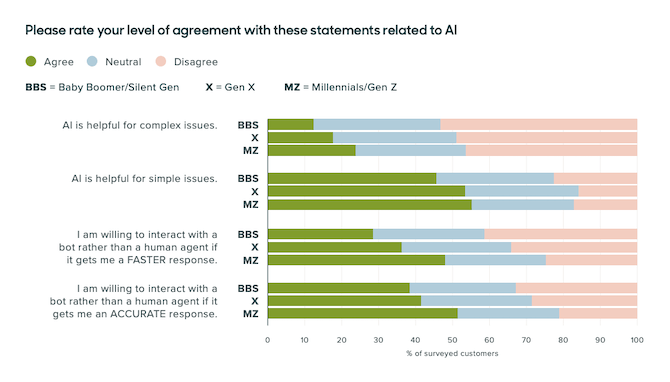
According to Zendesk’s respondents, consumers believe that AI chatbots are valuable when they have simpler issues and questions. However, if chatbots have the ability to quickly and accurately deal with issues as well, about 30% would be willing to use them instead of a live agent.
That said, there isn’t a whole lot of trust (even within the ranks of tech-friendly millennials) when it comes to a chatbot handling complex matters. So, your chat widget should always provide that option to speak to a live agent whenever possible. This will cut down on any annoyance or frustration an unequipped chatbot (AI or otherwise) might cause by only delaying the inevitable.
Helpdesk or Support Portal
Whether or not you decide to equip your website with live chat, if you see high volumes of inquiries, a helpdesk or support portal solution is a good idea. There are a number of reasons for this.
First, a helpdesk gives your website visitors and existing users a dedicated place to get in contact with your team and track progress on open issues. A transparent process as well as a willingness to be helpful will go a long way with your customers.
Second, a helpdesk makes it much easier for you and your teams to stay organized, route queries to the right person, and get them resolved in a timely fashion.
When you relegate customer service or support requests to email, phone, or chat, you run the risk of your customers being bounced around from channel to channel. Not only that, but this often forces them to repeat their issue or question over and over again.
According to Zendesk’s survey, this is a huge sticking point for 71% of customers. They expect companies to collaborate on the backend so this kind of frustrating experience doesn’t happen.
Third, when your helpdesk integrates with your website and CRM, it enables you to deliver personalized and proactive support.
That doesn’t make contact channels like your form, email, or phone number pointless to have. Customers are going to go to the contact method they prefer. However, once they realize how valuable it is to use the dedicated support system, you’re likely to see more of them return to it when they need help.
User Account Access
This is another way you can use the data you’ve gathered on your customers—from what they do on your site, what they’ve purchased, and what their preferences are—to provide better customer service.
Now, asking your users to create an account won’t always make sense. It’s similar to a helpdesk solution. Helpdesks are great for managing service-related requests. Allowing your customers to create accounts, on the other hand, is more useful for ecommerce and membership websites.
This way, not only can you provide knowledgeable and personalized assistance when they need it, but you can also create a customized on-site experience for them.
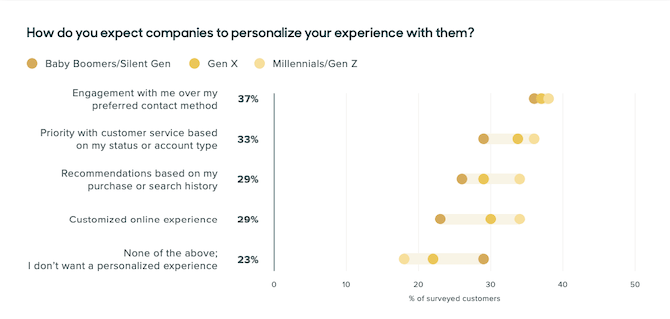
And that’s exactly what your customers expect from you, too:

You can easily ask your users to set the rules for engagement and personalization within their accounts: How do they prefer you contact them? Do they want to upgrade for faster support? Would they like to receive personalized recommendations? Do they expect the website to offer a customized experience?
If so, use their data to create the kind of experience they want on the website and across all your customer service channels.
FAQs or Knowledgebase
Last but not least, your website probably needs an FAQs or knowledgebase.
FAQs are useful for most website types and anticipate the most commonly asked questions. Like other self-service options, FAQs will spare your customer service team from being flooded with questions like "What if I decide to cancel before the trial is up?" or "Where do you source your ingredients from?"
A knowledgebase, on the other hand, is best for websites that provide an ongoing service or solution. This collection of resources, tips, and tutorials will help your more empowered customers work through any questions or issues they may experience.
Again, it’s ultimately up to your customers to decide which customer service channel is best for them. However, if you can give your FAQs or knowledgebase a prominent space in your navigation or footer, you’ll weed out those users who don’t need or want to clog up your chat queues, phone lines, or email inboxes.
Wrap-Up
There is no such thing as contactless commerce, even on the web. Someone will eventually have a question, need your help, want to make a complaint, and so on.
If you (or your website) aren’t there for them when they need or expect it, what do you think will happen? Shrinking engagement rates. Very public rants about your unresponsive company. Abandoned purchases and contracts. You get the point.
Customers expect service—from your agents, your bots, and your website—to be knowledgeable, fast, available 24/7, and friendly.
There’s no one-size-fits-all channel that will satisfy all these expectations. Which is why this multichannel approach is a must if you want to form stronger relationships with your customers and disaster-proof your business.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
Next:
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Security and Compliance
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.


