Everything You Want to Know About Sitefinity and .NET Core Replatforming

If you feel at home in this space, you should be well up to speed with our .NET Core story and perhaps we even met you at a recent webinar presenting our vision of the architecture, the .NET Core renderer and the developer starter kit.
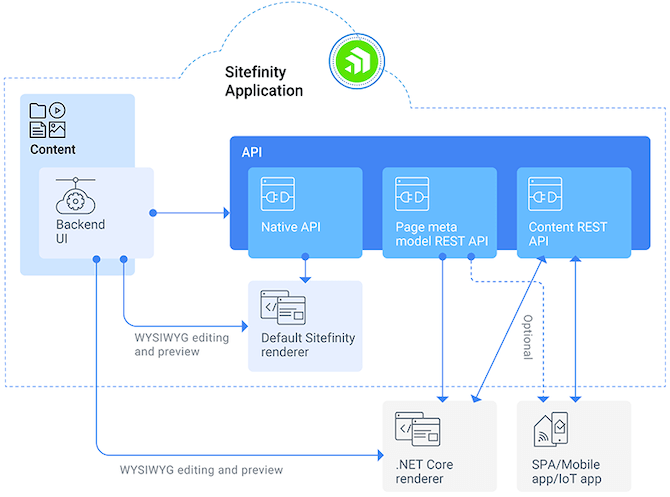
Over the last year or so, we’ve been busy progressing with .NET Core and introducing a new model of Sitefinity development. The concept is simple, and we believe it’s the next evolutionary step for the Sitefinity platform—adopting a multi-tier architecture and utilizing a decoupled/headless approach to presentation. The following diagram says it all.

.NET Core is a highly desirable technology and, based on your response, the community is keen on adopting it. That’s just one of the reasons why we want to keep everyone posted on the progress of this exciting initiative.
Where to Find the Resources to Get Started?
A couple of weeks ago, we had a great turnout at a webinar on the topic and looked at both the story so far and our roadmap ahead, including when to expect the Beta and GA releases.
In case you missed it, you’re welcome to watch the live session on-demand and get caught up on all the details.

If your hands are itching to try out the dev kit, here are all the resources you need to set up a .NET Core project locally. The sample above is connected to an instance of our public sample Sitefinity website.
For your convenience, we have put together an extremely detailed step-by-step guide on how to build a .NET Core page in Sitefinity from scratch.
And lastly, an essential .NET Core article in the Sitefinity documentation.
What Else Is the Community Curious About?
At the webinar, we had loads of great questions, but we just couldn’t go on indefinitely to cover everything. In this blog, I’ll summarize a really insightful Q&A and answer all the questions we didn’t have time for (with the help of the Sitefinity engineering team, of course).
We have a dedicated Sitefinity .NET Core community thread. Everyone is welcome to join the discussion.
Over the past months, we’ve had more than 30 meetings with partners and customers and we always welcome feedback and care about what our community has to say. So please, feel free to contact us at SitefinityCore@progress.com.
And by the way, you can find me on social media and get directly in touch.
Questions about Sitefinity and .NET Core
Can we use multiple languages with the widgets?
You can use both the OOB .Net Core localization and the Sitefinity translated content. We'll share a sample for the localization soon.
How do we extend the backend editors? If we wanted to add a custom tool to the WYSIWYG editor toolbar, does that go in the main app or the renderer?)
Extending the backend UI is the way to add a custom tool. Currently the generated file is added to the Sitefinity application, but we are planning to change the file location and tie it to the .NET Core application.
Is there a plan for template inheritance?
Yes, it is a part of the Sitefinity 14.0 Beta release.
Are the same MVC helper extensions available in the new .NET Core widgets and other Sitefinity helper classes?
Some of the helper methods will be the same. For now, we have the Sanitize helper method. And tag helpers for scripts will be available as of 13.3. All of the other standard helper methods and tag helpers that are provided by ASP. Net Core are available to use.
Currently, when Sitefinity is installed it creates one project in Visual Studio. When the official release version of the .NET Core renderer is released, will it create two projects in Visual Studio? Does the original Sitefinity project remain the Startup project? Additionally, are there plans to migrate the engine to .NET Core in the future?
The recommended way is to use NuGets or rely on the dotnet CLI to generate a quick start template with the only parameter being the Sitefinity URL. The migration of the main Sitefinity application to .Net Core would be a huge effort to handle at once, so we plan to do it gradually and this is the first step, separating the frontend logic. The renderer is abstracted in a way, which will allow us to hook it quite easily to a new Sitefinity Engine.
Will the Sitefinity core component (the engine) be replatformed as well this year?
As we pointed out in the previous question, our focus is on the renderer first, which is on our roadmap for this year. The next steps regarding the Sitefinity core are in planning and we are evaluating different ideas internally.
Is .NET Core available for all Sitefinity licenses?
.NET Core is available for PE, OME and Enterprise Sitefinity licenses.
Can my existing MVC/Webforms pages live together with .NET Core? What is the best migration path?
It is perfectly OK to use your existing MVC / Webforms pages with .Net Core. Since .Net Core is acting additionally as a proxy, any unknown request is proxied directly to the Sitefinity engine.
Are there plans to provide tag filters in widget designers to filter content, rather than selecting individual items?
This is a great feature suggestion and we’ve added it to our backlog. This option could be leveraged by the Content widget (which is in development at the moment) and we can ship it with 14.0. Stay tuned for more updates.
Are there plans for container support, like Docker?
Yes, we are using docker internally. We have plans to release containers with each release of the .Net Core Renderer. Please contact us in the community and we will share more details.
Will Sitefinity Cloud be updated to allow the two sites needed in this model?
Our plan is to be aligned with the Sitefinity Cloud offering for the GA in Sitefinity 14.1. Currently, we are evaluating options for CI/CD and scalability.
If I create pages today, how will custom widgets and custom layouts work with the official version in 14.1? Will those need to be rewritten?
Those that are based on MVC and Webforms will continue to work as they have so far. The .NET Core ones might require minor changes when upgrading from 13.3 to 14.1.
If I have a multi-site instance, do I need to run multiple .NET Core apps for each domain?
No, just a single .NET Core app can handle all of the domains. The change would be in the hosting, since the .NET Core app will be sitting in front of Sitefinity, it would need to be addressed directly with the domain names of the websites.
Say I need to change a custom widget, like add a custom field to a widget. Will I need to change both the backend (.NET Framework) and the frontend (.NET Core)?
Adding a custom field to a widget would be done by just adding another property in the Entity class, so the widget designer will auto generate such a field and the change will be applied only to the .NET Core renderer.
When will these updates be included in official trainings and certifications?
Our plan is to expand the Foundation Course to cover .NET Core development. The GA for the course should be expected around the release of Sitefinity 14.0.
Will we be seeing any capabilities to design completely custom components for the designer view? It's great to see the new components like content type selectors, but it's still too limited for us.
Yes, we already support this and you can find a sample here.
Is the use of page layouts and views in the bootstrap resource package affected?
No, they will continue to function as they have, the styling for .NET Core pages and widgets will be part of the .NET Core application.
So, MVC widgets will continue working as today but they can't be mixed with .NET Core Widgets within the same page, is that correct?
No, you cannot mix the two technologies. The idea is to keep MVC development intact and make sure pages on MVC and .NET Core can coexist, especially when it comes to migration.
How can I move components and pages from UAT to Production?
The best approach would be to have separate deployments for the renderer and Sitefinity for each environment. Then you can easily propagate code changes to each web application.
How extensible is the new margins/padding system in the editors? Say, I'm using Tailwind instead of Bootstrap. I don't want bootstrap classes added (although I suppose I can make some helper classes in TW).
We have a sample for replacing the CSS grid system based on Tailwind here.
Can I easily copy/paste or move widgets in the UI? Admins often put stuff in the wrong place, so things need to later be moved around and cleaned up. How hard is this in the new Editor? On the same note, can I limit which widgets can be placed in which sections?
We have copy/paste functionality per widget, as well as duplicate. Refer to the documentation here. Limitations are still internally discussed and we’re looking at the best way forward. Please, feel free to submit your ideas and suggestions.
Interested? That makes two of us. The Sitefinity product team and I are looking forward to connecting with anyone who's excited about .NET Core and the evolution of a platform that equips us to develop for the future.
Ask About Sitefinity and .NET Core
Peter Filipov
Peter Filipov (Pepi) is a Product Builder focused on building the future of Sitefinity, relying on the newest technologies such as .NET 6 (and up), React and Angular. His previous experience as a Developer Advocate and Manager of Engineering helps him to understand the customers’ and market needs of Sitefinity. He also is passionate about being active and healthy.
Next:
Comments
Topics
- Application Development
- Mobility
- Digital Experience
- Company and Community
- Data Platform
- Security and Compliance
- Infrastructure Management
Sitefinity Training and Certification Now Available.
Let our experts teach you how to use Sitefinity's best-in-class features to deliver compelling digital experiences.
Learn MoreMore From Progress
Latest Stories
in Your Inbox
Subscribe to get all the news, info and tutorials you need to build better business apps and sites
Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy.
You can also ask us not to share your Personal Information to third parties here: Do Not Sell or Share My Info
We see that you have already chosen to receive marketing materials from us. If you wish to change this at any time you may do so by clicking here.
Thank you for your continued interest in Progress. Based on either your previous activity on our websites or our ongoing relationship, we will keep you updated on our products, solutions, services, company news and events. If you decide that you want to be removed from our mailing lists at any time, you can change your contact preferences by clicking here.


